PineTime Custom Watchface Tutorial
PineTime Custom Watchface Tutorial
This is a tutorial to help new users create custom watchfaces based on the InfiniTime Firmware for Pinetime made by user JF002, thanks to him for its development...
We will explain some of the things we went through while creating some custom Watchfaces, so consider this as a log of experiments of sorts..
So stay tuned to it as it will be dynamically updated...
What you need to start
The entire building process will be done by GitHub, so all you need is a device which can give you a Github Web Client, a PC or tablet to give you enough screen space to review your code and a steady internet connection.
Since the compiling and file management is done by Github online, you have nothing else to worry about other than working with the files that display the watch face.
So with those things settled, let's start with the basics of a watchface.
Please remember that this is a wiki, so you can make an account and help us improve this page.
Please make sure not to unilaterally remove info though, but offer an alternative. If it is indeed a better way, in time your alternative will grow into the main text, and the latter info will be pruned.
Overview
The Firmware (also called InfiniTime) we will be working with is made with a programming language named C++:[1]
Basic knowledge of C/C++ is required to to understand the advanced watch faces as that requires more complex code, but you can still do a some cool things without much knowledge of C++ programming, just some small edits to existing programs.
InfiniTime uses the LVGL:[2] graphics library to provide users with a simple and clean UI without overpowering the Nordic nRF52832:[3] microcontroller which is the brain of the watch.
To get the watchface to work there are these basic steps. We will go over each step separately, so don't be daunted, all will become clear soon.
For now we will, modify the the existing watchface, change the positioning of the text labels, add an icon to an existing watchface, and later on we will do a full watchface.
The main file we need to focus on is the clock.cpp file, it is what contains most of the data attributed to what we see on the watchface, including The time/day characters, the battery and bluetooth icons, and also pedometer count...
so everything we will be doing in the basic modifications is purely messing with this single file.
Labels
What are labels?
Labels are considered as "elemental" parts that make up a screen's Text-based UI by the LVGL library... Each label is also considered as an "object" or "obj" and can be manipulated, by changing the data attributed with the "obj", for example, position, internal data like the strings/text etc. when can change what the label shows and where it shows it...
Modifying label data
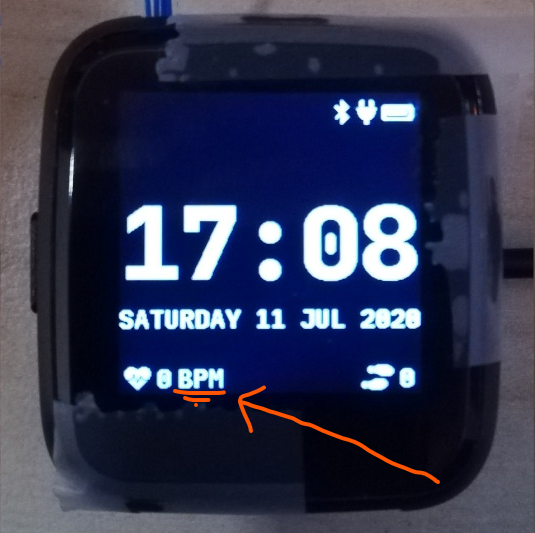
let's observe something small like the word "BPM" near the bottom of the watch face...
If we take a look at the source file of the watchface, (a.k.a the clock.cpp file) we can observe that these particular lines are what attributes to the word "BPM being displayed...
heartbeatBpm = lv_label_create(lv_scr_act(), NULL); lv_label_set_text(heartbeatBpm, "BPM");
we can modify the text inside the quotes and replace the word 'BPM' between those quotes to something like 'LOVE' and the result after compiling the firmware again with the changes and flashing it to the watch would be that the text changes on the watch face and displays 'LOVE' inplace of 'BPM'...
If this happened correctly, then you have successfully made a custom new watchface! Now we can do something a bit more complex...